フレームワークの使用
リキッドデザイン用のテンプレート(フレームワーク)として「Bootstrap」に次いでメジャーなのがZURB社製「Foundation」です。これは様々な機能・レイアウトを簡単に付けれるようにパッケージ化したものです。パッケージの内容をカスタマイズすることで自由なデザインにすることも可能ですが、フレームワークの使用は元々存在する仕様に依存することであるともいえます。
※このページはZURB社製『Foundation』フレームワークを使用しています。ブラウザ幅の分割比でレイアウトを変える手法は「リキッドデザイン」とも言われます。
レスポンシブデザインとは?
「レスポンシブデザイン」…訪れる機器の画面サイズに合わせてサイトの表示要素を入れ替えたり削除したりするレイアウト手法。
モバイルでみせたい内容が元のサイト内容と同じ、または近い場合に制作コストを抑えることができる反面、内容を大きく変えて、それぞれのユーザーに対して異なったアピールをしたい場合、大画面の特長を生かしたレイアウトのサイト等には向いておりません。

リキッドデザインとは?
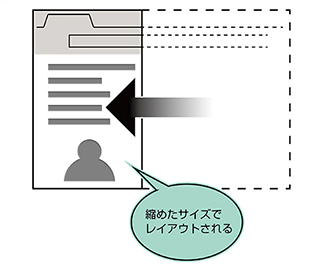
画面サイズに応じて表示する内容を流しこむ手法で、表示内容を幅指定しなければ、すなわちリキッドデザインといえますが、ただ流し込むだけでは1段組レイアウトで固定されてしいます。表示内容ごとに画面サイズの1/2使う、3/4使う…と指定することで、 大画面では段組み、モバイルでは1段組といったレイアウトにすることができます。
フレームワークの使用
リキッドデザイン用のテンプレート(フレームワーク)として「Bootstrap」に次いでメジャーなのがZURB社製「Foundation」です。これは様々な機能・レイアウトを簡単に付けれるようにパッケージ化したものです。パッケージの内容をカスタマイズすることで自由なデザインにすることも可能ですが、フレームワークの使用は元々存在する仕様に依存することであるともいえます。