リキッドデザイン#2
※このページは『Bootstrap』フレームワークを使用しています。ブラウザ幅の分割比でレイアウトを変える手法は「リキッドデザイン」とも言われます。
レスポンシブデザインとは?
「サイトを訪れる人の画面サイズ(PC=大 / モバイル=小)に合わせて、文字やイラストの入れ替え・削除等を行い、最適のレイアウトにする制作手法。
モバイル/PCで表示する内容が同じ、または近い場合には制作コストを抑えるなどのメリットがあります。

リキッドデザインとは?
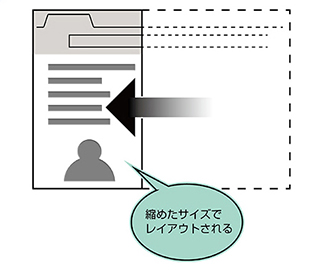
画面サイズに応じて表示する内容を流しこむ手法で、表示文字やイラストの幅指定なし=リキッドデザインといえますが、ただ流し込むだけでは1段組レイアウトで固定されてしいます。 表示内容ごとに画面の1/2使う、3/4使う…と指定することで、 大画面では段組み、モバイルでは1段組といったレイアウトにできます。
フレームワークの使用
「Bootstrap」は最もメジャーな、レスポンシブデザインのテンプレートでです。様々な機能をパッケージ化して簡単に使用できるようになっています。パッケージの内容をカスタマイズすることで自由なデザインにすることも可能ですが、フレームワークの使用は元々存在する仕様に依存することであるともいえます。